- Microsoft Paint / Paint Brush
- Shapes / Smart Art Powerpoint
- GIMPS (OSS)
- Online - google draw (collaborative drawing)
- OpenOffice Draw (OSS)
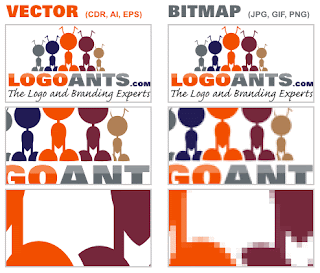
There are two types of 2D graphic that we should know and they are bitmap images and vector images.
Bitmap images, or also known as raster images, are made up of pixels in a grid. Pixels are picture elements; tiny dots of individual color that make up what you see on your screen. All these tiny dots of color come together to form the images you see. And the common image file format for bitmap images are BMP, GIF, JPEG, JPG, PNG, PICT (Macintosh), PCX, TIFF and PSD (Adobe Photoshop).
While vector images are made up of many individual, scalable objects. Objects may consist of lines, curves, and shapes with editable attributes such as color, fill, and outline. Because they're scalable, vector-based images are resolution independent. They always render at the highest quality. You can increase and decrease the size of vector images to any degree and your lines will remain crisp and sharp, both on screen and in print. Fonts are a type of vector object. Common vector formats include AI (Adobe Illustrator), CDR (CorelDRAW), CMX (Corel Exchange), CGM Computer Graphics Metafile, DXF AutoCAD and WMF Windows Metafile.
For more understanding on these two types of 2D graphics, you may read on this article, 'Two Types of 2D Graphics Vector and Bitmap Images'.
And now, let us proceed to the colour systems. There are Red-Green-Blue (RGB) colour system and Cyan-Magenta-Yellow-Black (CYMK) colour system.
RGB colour system applies only to devices employing light, such as computer monitors and television sets, while CYMK colour system are used in the print industry.
To have a clearer view on the colour systems, please click here.
In the next entry, I will explain more on the 2D Graphic Editing Software that I have listed above. Happy reading guys! ;D


No comments:
Post a Comment