Hi guys! Like I told you in the previous entry, I will explain to you on steps to create a booklet using Microsoft Word in this entry. Well then, let's not waste our time ;)
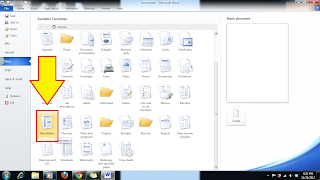
Firstly, after you click on Microsoft Word on your desktop, your screen will appear like below,
Following the picture above, you need to click on 'File' ---> 'New' to start creating a booklet. And after that, as usual, you have to choose a template for your booklet. So, you need to search for 'Newsletter' and click on it.
Many templates will appear on your screen. And all that you have to do after that is search for one that suits well with the topic of your booklet. You also need to have an internet connection to download a template as all of the templates are imported from the internet.
After you are done choosing a template, click on it, and it will start downloading the template. After that, you can start writing for your booklet!
Isn't it easy? Well, it is! ;) I have not done with my booklet yet, so I can't share it with you here. But I will try my best to complete it as soon as possible and I will definitely posted it here.
So, have fun trying it out guys! Bye ^^
A141426S2K1
A blog specially made for Computer in Education subject.
Monday, 31 December 2012
Tuesday, 25 December 2012
Eleventh Week Task.
For this week, we were needed to create a brochure using Microsoft Publisher and a booklet using Microsoft Word. And the content must be related to the topic that we have chosen in which my group mate, Yen Yen and I chose 'Web 2.0 in Education'.
To create a brochure using Microsoft Publisher, you need to search for Microsoft Publisher first, for sure.
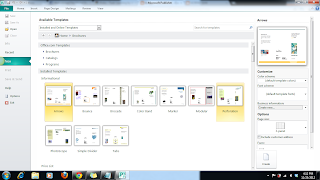
Your screen will appear like the picture above. And after that, you need to click on 'Brochures' (in the red box in the picture).
You may choose your own template for your brochure. And there you go, you may now create your own brochure.
To create a brochure using Microsoft Publisher, you need to search for Microsoft Publisher first, for sure.
Your screen will appear like the picture above. And after that, you need to click on 'Brochures' (in the red box in the picture).
You may choose your own template for your brochure. And there you go, you may now create your own brochure.
The tools in the red box from the picture above is very helpful for you to beautify your brochure according to your own creativity. Explore it wisely ;)
And here is the example of a brochure that is made by me:
Isn't it easy to create our own brochure? Yes, it is :) you should try creating one for you too.
I'll explain on how to create a booklet using Microsoft Word in the next entry. Stay tuned guys! ;)
Monday, 24 December 2012
GIMP (GNU Image Manipulation Program), Google Draw and OpenOffice Draw
GIMP is a software that has tools used for retouching and editing, free-form drawing, resizing, cropping, photo-montages, converting between different image formats, and more specialised tasks. GIMP is like Photoshop but they are different in some cases depend on the needs of the user.
To use GIMP, you need to download it first and it is free! Feel free to have a visit to its website, http://www.gimp.org/.
You may also make a drawing using Google Doc. Go to docs.google.com and sign in with your google account. And then, click on Create ---> Drawing just like in the picture below.
Your screen will appear like this:
And you may now proceed with your drawings. You may use the drawing tools (in the red box in the picture above) to draw using your own creativity.
I have done with my drawing. What about yours? ;)
And the last 2D Graphic Editing Software is OpenOffice.
To use this software, you need to install it first. And it is free, just like GIMP. You may install it here, http://www.openoffice.org/download/.
OpenOffice is a software suite for word processing, spreadsheets, presentations, graphics, databases and more. It is available in many languages and works on all common computers. It stores all your data in an international open standard format and can also read and write files from other common office software packages.
Well, now, you may choose which software that you prefer the most to edit your graphics. And as for me, I would prefer Microsoft Paint more as it is easier and more interesting. You have your own view ;)
Till we meet again on the next entry. Happy reading guys!
Shapes / SmartArt Powerpoint
1. Search for Microsoft PowerPoint in your desktop (look at the arrow below). If you could not found Microsoft PowerPoint at your desktop, you may find it by clicking on 'All Programs' ---> Microsoft Office ---> Microsoft PowerPoint.
2. Click on Insert ---> Shapes, to draw using shapes.
3. You will find many types of shapes that could be used to create an object. This is the drawing that I have done:
4. Using Microsoft PowerPoint, you may also draw using SmartArt. Click on Insert ---> SmartArt. But basically, we use SmartArt to draw something that sort of mind map.
5. After that, a window will appear just like below. You may choose any shapes of mind map that you like.
6. You may also change the colour or the themes based on your interest. The arrow below shows the buttons that you could use to beautify your drawing.
All of you need to know that all of the graphics in Microsoft PowerPoint are vector graphics. But they will be bitmap graphics when you save them as jpg, bmp and etc.
Microsoft Paint
1. You will always find Microsoft Paint in any laptop, computer or even notebook. Go to 'All Programs' in your desktop and search for 'Accessories'. You will find Microsoft Paint there.
2. Your screen will appear just like the image below. You will find many buttons on top that will help you with your drawings. There will be many types of brushes, shapes, colours and many more. Have fun drawing guys! :)
3. This is my drawing. What about yours? ;)
Tenth Week Task.
For this week, we learnt about 2D Graphic Editing Software, in which they are:
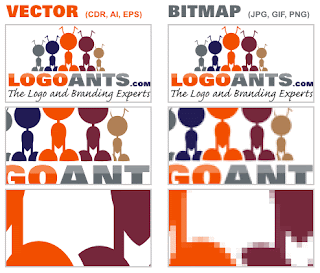
There are two types of 2D graphic that we should know and they are bitmap images and vector images.
Bitmap images, or also known as raster images, are made up of pixels in a grid. Pixels are picture elements; tiny dots of individual color that make up what you see on your screen. All these tiny dots of color come together to form the images you see. And the common image file format for bitmap images are BMP, GIF, JPEG, JPG, PNG, PICT (Macintosh), PCX, TIFF and PSD (Adobe Photoshop).
While vector images are made up of many individual, scalable objects. Objects may consist of lines, curves, and shapes with editable attributes such as color, fill, and outline. Because they're scalable, vector-based images are resolution independent. They always render at the highest quality. You can increase and decrease the size of vector images to any degree and your lines will remain crisp and sharp, both on screen and in print. Fonts are a type of vector object. Common vector formats include AI (Adobe Illustrator), CDR (CorelDRAW), CMX (Corel Exchange), CGM Computer Graphics Metafile, DXF AutoCAD and WMF Windows Metafile.
For more understanding on these two types of 2D graphics, you may read on this article, 'Two Types of 2D Graphics Vector and Bitmap Images'.
And now, let us proceed to the colour systems. There are Red-Green-Blue (RGB) colour system and Cyan-Magenta-Yellow-Black (CYMK) colour system.
RGB colour system applies only to devices employing light, such as computer monitors and television sets, while CYMK colour system are used in the print industry.
To have a clearer view on the colour systems, please click here.
In the next entry, I will explain more on the 2D Graphic Editing Software that I have listed above. Happy reading guys! ;D
- Microsoft Paint / Paint Brush
- Shapes / Smart Art Powerpoint
- GIMPS (OSS)
- Online - google draw (collaborative drawing)
- OpenOffice Draw (OSS)
There are two types of 2D graphic that we should know and they are bitmap images and vector images.
Bitmap images, or also known as raster images, are made up of pixels in a grid. Pixels are picture elements; tiny dots of individual color that make up what you see on your screen. All these tiny dots of color come together to form the images you see. And the common image file format for bitmap images are BMP, GIF, JPEG, JPG, PNG, PICT (Macintosh), PCX, TIFF and PSD (Adobe Photoshop).
While vector images are made up of many individual, scalable objects. Objects may consist of lines, curves, and shapes with editable attributes such as color, fill, and outline. Because they're scalable, vector-based images are resolution independent. They always render at the highest quality. You can increase and decrease the size of vector images to any degree and your lines will remain crisp and sharp, both on screen and in print. Fonts are a type of vector object. Common vector formats include AI (Adobe Illustrator), CDR (CorelDRAW), CMX (Corel Exchange), CGM Computer Graphics Metafile, DXF AutoCAD and WMF Windows Metafile.
For more understanding on these two types of 2D graphics, you may read on this article, 'Two Types of 2D Graphics Vector and Bitmap Images'.
And now, let us proceed to the colour systems. There are Red-Green-Blue (RGB) colour system and Cyan-Magenta-Yellow-Black (CYMK) colour system.
RGB colour system applies only to devices employing light, such as computer monitors and television sets, while CYMK colour system are used in the print industry.
To have a clearer view on the colour systems, please click here.
In the next entry, I will explain more on the 2D Graphic Editing Software that I have listed above. Happy reading guys! ;D
More links for Steps to Use SPSS.
I have found these links and I find it easier to understand. It is a guide made by a student of Special Education and Sports and Recreation. They have done well in explaining the steps to use SPSS. You might want to refer to their blogs for more information.
Subscribe to:
Comments (Atom)